The Challenge
The primary challenge was to create a responsive website that would provide seamless navigation on mobile devices while maintaining consistency across different screen sizes. This project involved crafting the initial website design and conducting usability testing with diverse users to refine and enhance the user experience. The website was hand-coded using HTML5, CSS3, and JavaScript to achieve the desired functionality and aesthetic appeal.
Wireframes
After planning the content, I created low-fidelity wireframes in Figma to conceptualize the website's layout and user interface. Building upon the initial wireframes, I developed high-fidelity designs incorporating the Blue Coral Foundation's branding guidelines. These designs served as the blueprint for the website's visual aesthetics and interactive elements.
Prototyping
Using high-fidelity wireframes as a reference, I created a functional prototype to simulate user interactions and test the website's functionality. This prototype allowed for early feedback and validation of design decisions before proceeding to development.
HTML + CSS Prototype
With a focus on precision and performance, I hand-coded the website using HTML and CSS. This approach enabled full customization and control over the website's design and layout, ensuring pixel-perfect implementation of the envisioned design.
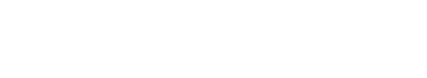
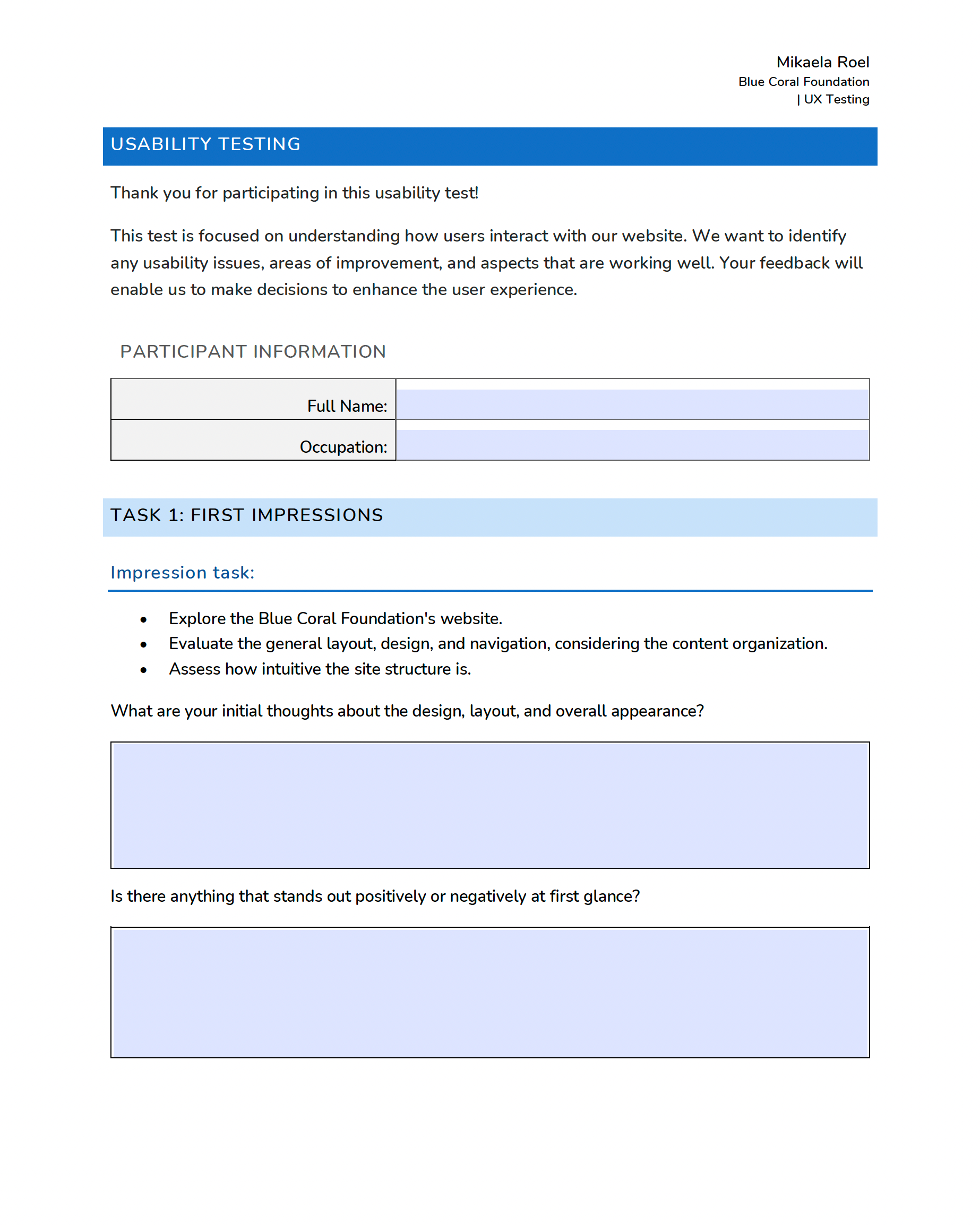
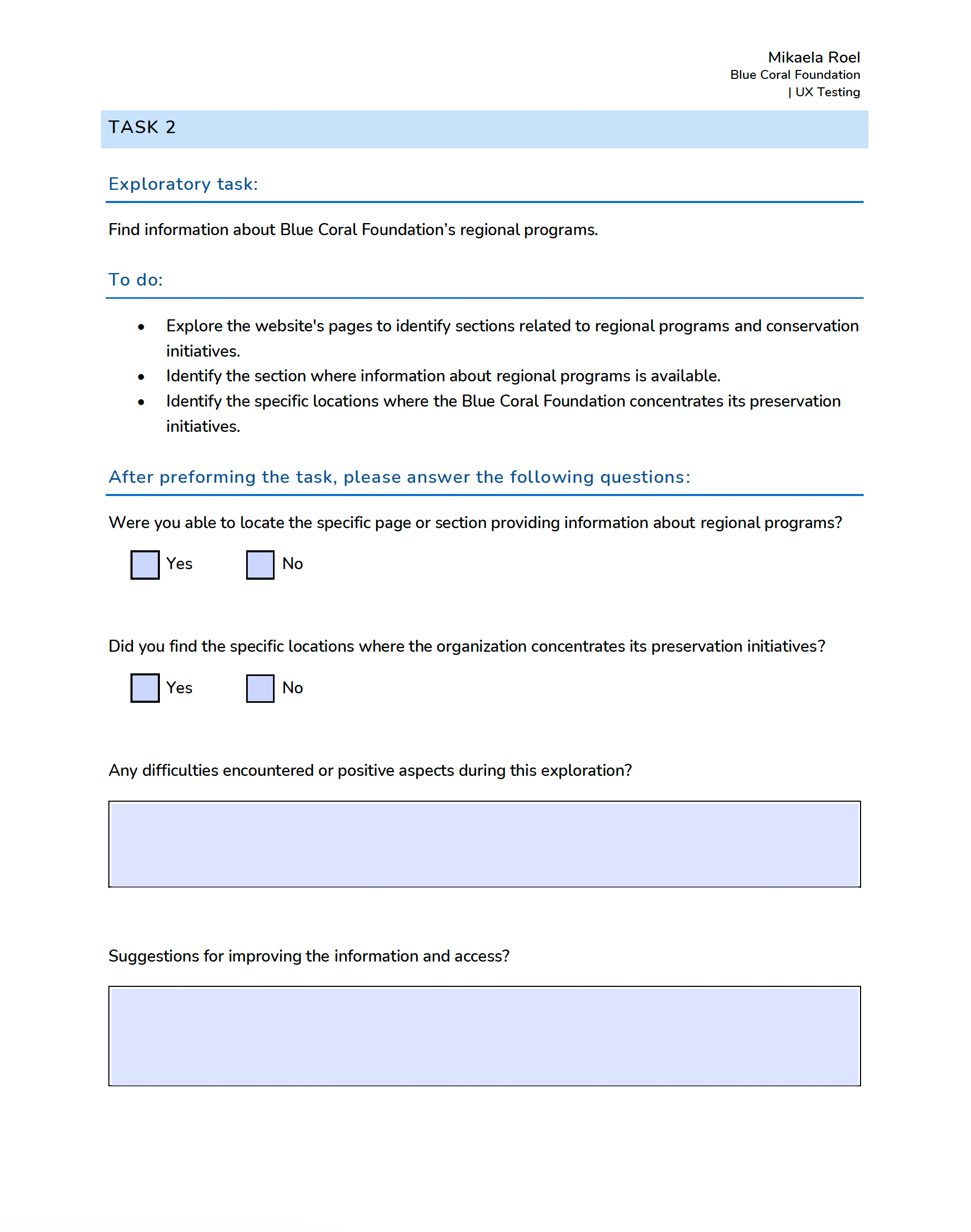
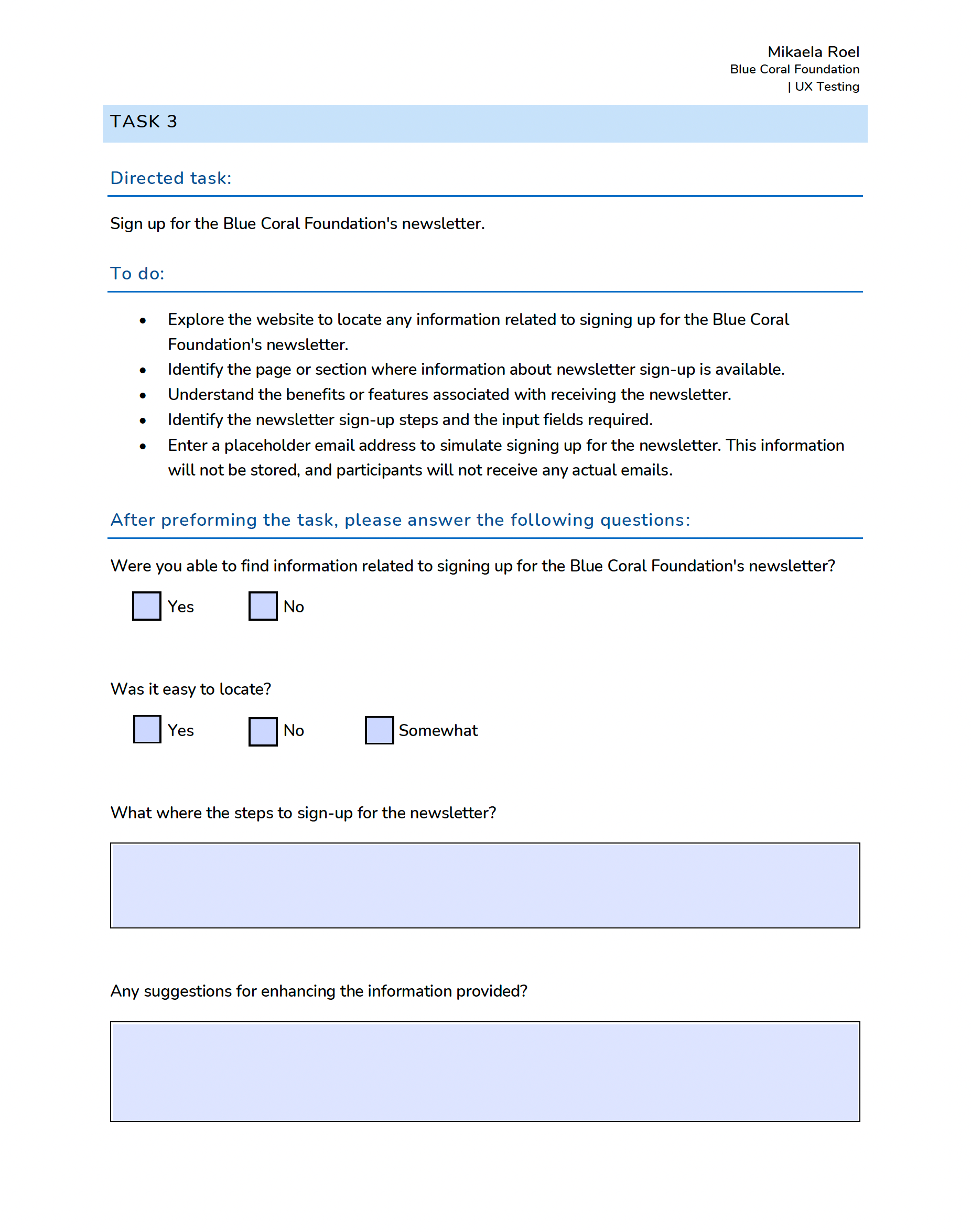
Usability Testing
I developed customized usability forms tailored to evaluate the Blue Coral Foundation website. These forms included a series of impression, exploratory, and directed tasks and gathered detailed feedback on navigation, content clarity, and user experience.




Implementing Feedback
By analyzing the gathered data, I identified and addressed pain points, optimizing usability across devices to enhance user satisfaction.
Positive Aspects Acknowledged:
Positive Aspects Acknowledged:
• Design and Aesthetics: Users appreciated the water-themed colors and images, affirming the positive impact of the design choices.
• Organization and Navigation: The clear content organization and intuitive navigation received praise, encouraging further exploration by users.
• Accessibility: Users found the website easy to navigate and user-friendly, contributing to a positive overall experience.
Integration of Accessibility Measures
I employed the Wave Evaluation Tool to assess and improve the website's accessibility. Through this process, I made adjustments to improve contrast, rectified accessibility errors and addressed alerts to ensure compliance with accessibility standards.
Addressing Other Areas of Concern
• Newsletter Sign-Up: I relocated the newsletter sign-up box to enhance visibility and accessibility, aligning with user expectations.
• Donation Process: Evaluating security concerns, I implemented a dedicated donation form and explored secure payment alternatives to enhance user trust.
• Enhanced Transparency: A dedicated section for financial transparency, including annual audits, was added to increase the organization's credibility.
Outcome
The redesign of the Blue Coral Foundation website exemplifies the successful integration of design, hand-coding, and UX research to create a user-centric and visually appealing web experience.